
The embedded UI toolkit embraced Windows, macOS and Linux back in March 2021, but now there is support for Windows as an app target, too.
In the announcement, the Flutter team writes:
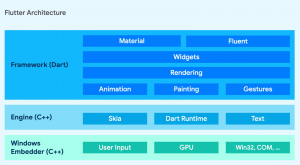
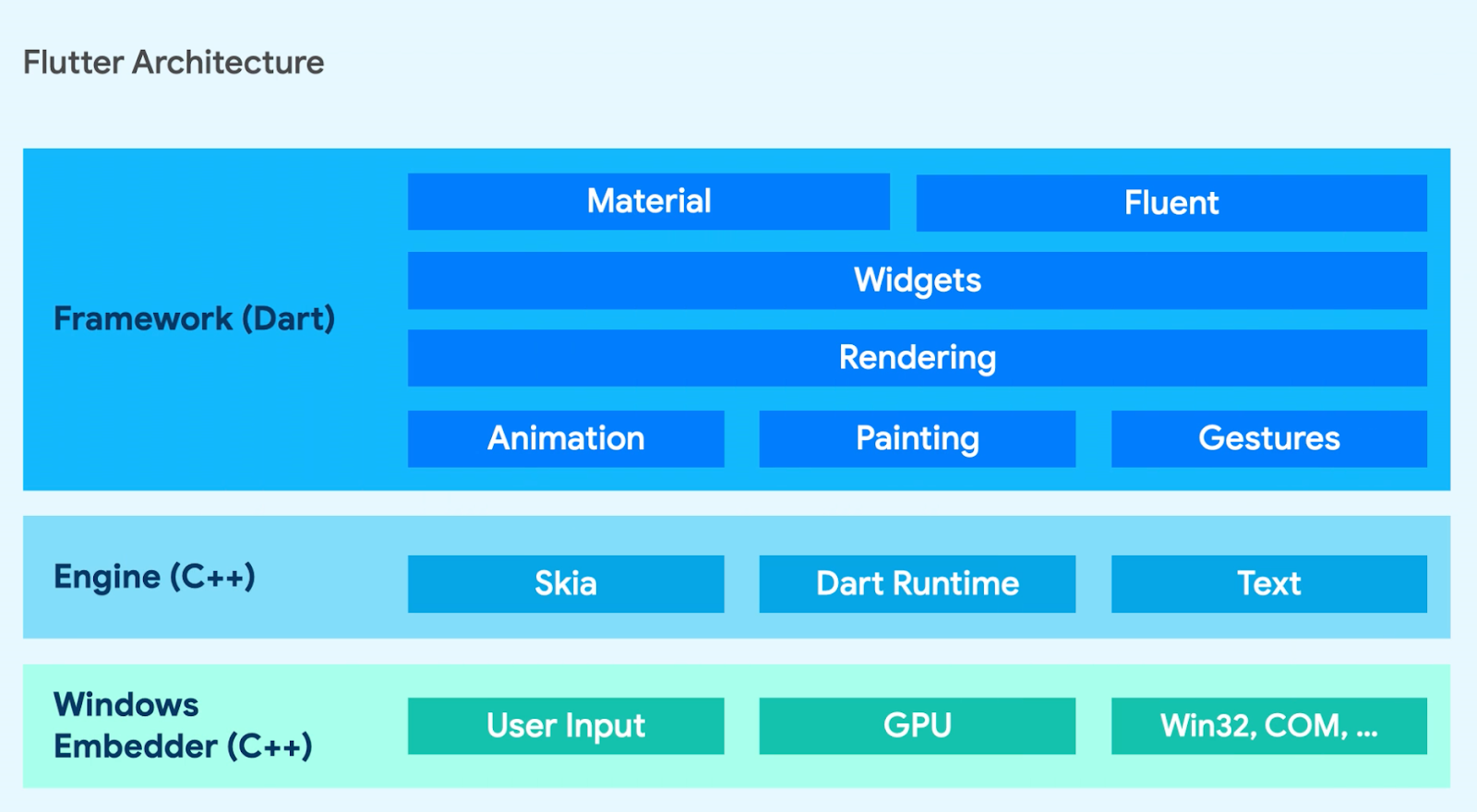
“Your app can use every part of the Flutter framework, and on Windows, it can also talk to the Win32, COM, and Windows Runtime APIs either directly through Dart’s C interop layer, or using a platform plugin written in C++. We’ve also adapted a number of common plugins to include Windows support, including camera, file_picker, and shared_preferences. More importantly, the community has already added Windows support for a broad array of other packages, covering everything from Windows taskbar integration to serial port access.”
For a tailored Windows UI, you can also use Flutter packages such as fluent_ui and flutter_acrylic to create an app that expresses the Microsoft Fluent design system. And with the msix tool you can wrap the app in an installer that can be uploaded to the Microsoft Store on Windows.
The flutter architecture is represented below.
“We’re delighted to see Flutter adding support for creating Windows apps,” said Kevin Gallo, Corporate VP for Windows Developer Platform at Microsoft. “Windows is an open platform, and we welcome all developers. We’re excited to see Flutter developers bring their experiences to Windows and also publish to the Microsoft Store. Flutter support for Windows is a big step for the community, and we can’t wait to see what you’ll bring to Windows!”
You can see other details of the 2.10 release here – What’s New in Flutter 2.10.
Launch
Launched in London back in December 2018, Flutter is a mobile user interface toolkit for creating embedded graphic components from a single codebase via native Arm code. It is an open source project with a BSD‑style licence.
A key element of the system is stateful hot reload (SHR), which means you can make changes to the code and see the results without restarting your app or losing its state.
This promises faster design and development iterations, with the immediate feedback of more traditional HTML/Java script development, and the more direct involvement of designers.
See also: Google sets free a Flutter introductory video course